Search functionality: what every Domino pro should know about the Designer client part 2
This post is the second in a series of four exploring some tricks and tactics that I’ve used to make the most out of the Domino Designer client in my own workflow. I hope to draw attention to some features that are on my list of essentials (but perhaps less known to some), as well as discuss their pros and cons.
To work efficiently in an application as rich as the Domino Designer, you need to be able to find what you’re looking for quickly. But with such a range of data available, does the Designer’s search functionality work well?
I find that there are some good points and some oddities, and that’s exactly what I’m going to talk about in this post.
First, let me just say that this feature, warts and all, has been a huge help over the years. It’s great to just being able to see the approximate location of a field, design, function, etc. If you’re not familiar with the search functionality in the Domino Designer, the menu option is located right in the top navigation of the designer client (see fig. 1).
What is the Search functionality in the Domino Designer?
Fig. 1 The Search option is easy enough to find, but are we sure about what it will do?
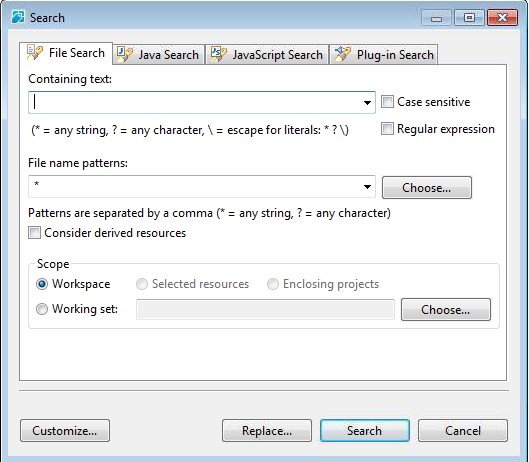
What I generally use is the ‘File‘ option, even though both ‘Search‘ and ‘File‘ call up the same dialog: a search dialog with 4 different types of searches (see fig. 2).
Fig. 2 Regardless of the option selected in the ‘Search’ menu, you will get the same dialog. In this context the majority of searches will be ‘File’ searches.
The ‘File Search‘ type fits best for the majority of Notes/Domino related searches I do, as I normally need to find things like a field name, or find instances where, for example, a server name is hard-coded into a script (just the other day, actually). This search type will scour all text in the defined scope.
Before getting into the process, I wanted to illustrate a quick search that I mentioned above: finding server names that are hard-coded into scripts. The search function provides a quick way to find these, and what simplifies this whole process is that what you’d be looking for is a bit less common than in searches like in the second situation I’ll go through a bit later.
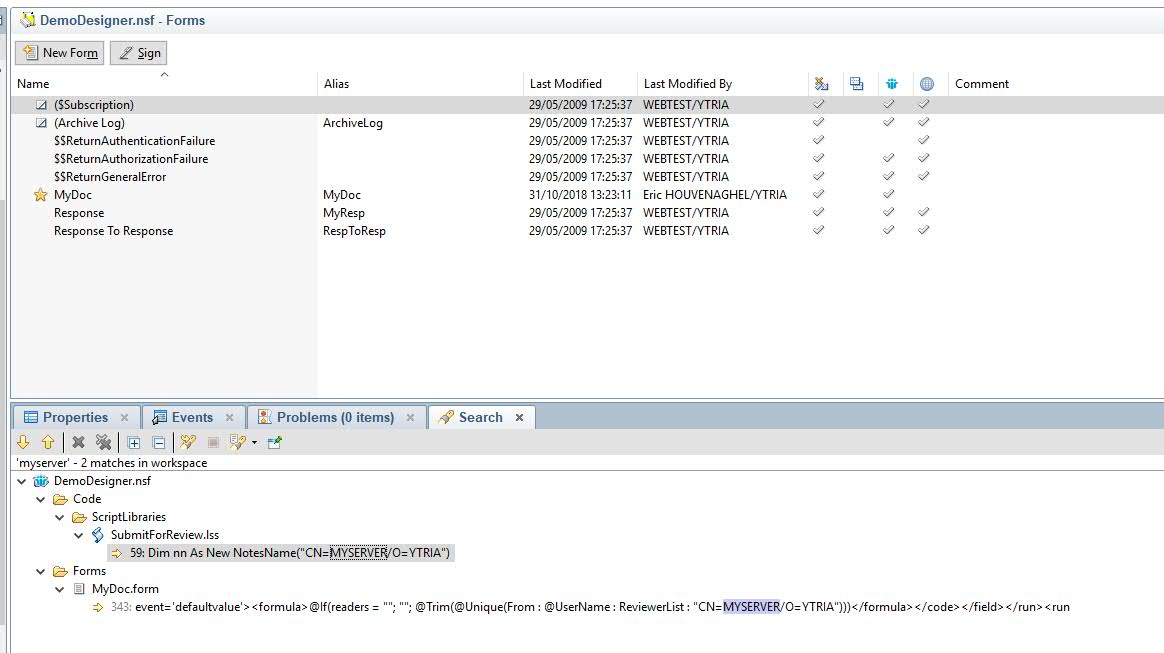
For the sake of this example, let’s say we look for the hypothetical server name “myserver”. Chances are that any instances of “myserver” found will be exactly what we’re looking for, because I can’t think of any other reason why “myserver” would appear throughout design elements and not be the server name. So, a quick search will reveal where the server is found (see fig. 3), and the results will be pretty clear.
A quick, practical example
Fig. 3 Finding a unique string like a server name is a quick and easy process.
Easy stuff, “myserver” comes up and we can choose to take action if needed.
If you do a basic search for the field name “Subject”. And leave the other default options as is, and the ‘Workspace’ as the scope (I’ll come back to scope in a bit), this search will look through everything open in the Designer client to find “Subject”.
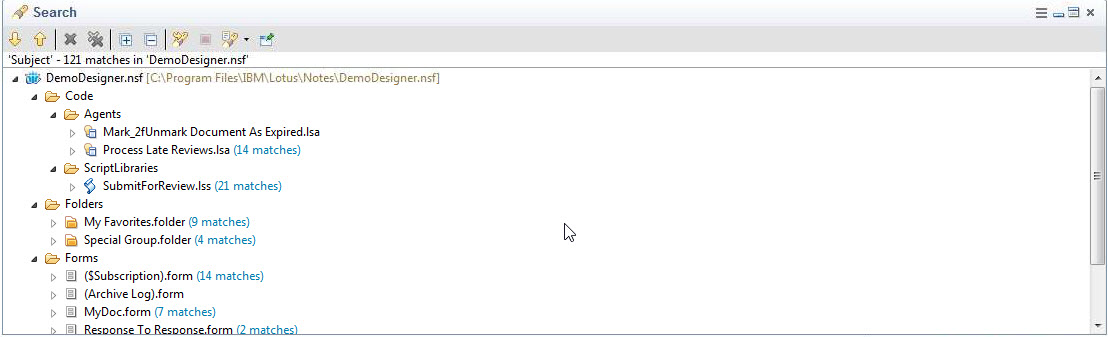
“Subject” is a pretty common field name and because the search is a text search, every instance of this text in the chosen scope will be returned regardless of where they’re found: agents, script libraries, folders, forms, etc. (see fig. 4).
How thorough is the search?
Fig. 4 The search results will show every instance of your query in the search scope.
I find the info in the search result list itself quite helpful, because you can clearly see what you need to start looking through. Not all results will be pertinent, but it’s a good starting point. A good way to keep extraneous results down is to make use of the scope options.
Search scope?
I’d like to take a little time to discuss search scope, as it’s only recently that I’ve really begun to fully use these scope features to optimize searches. Simply tweaking the scope settings can save a lot of headaches in terms of a search taking too much time or returning a ton of results that I just don’t need.
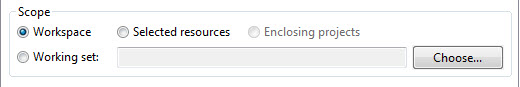
There are are four options: workspace, selected resources, enclosing projects, and working set (see fig. 5).
Fig. 5 The scope settings are quite helpful in getting the most pertinent results in the least time.
I usually have a lot of databases open in my Designer client, so ‘Workspace‘, which would search through everything I have open, is often overkill and a bit too time consuming. Of course, if that’s what you want, go for it.
‘Selected resources‘ makes a lot of sense when I already know which specific places I want to look in. Anything that I have selected in the Domino Designer Navigator will be included. If you normally use the Eclipse Navigator, searching with this scope type is fits perfectly, as it lets you search through resources across multiple databases, but only the databases that you’ve selected. Very efficient.
‘Enclosing projects‘ is helpful, sometimes. But I find it kind of limited and tricky. It searches through the whole database and is only available when you have something selected and in focus in the Domino Designer Navigator. It only searches through one database, but it searches through all of it.
‘Working set‘ (or sets) is where you can leverage your use of working sets to run a search over a bunch of different databases. I use this option quite often.
Different search result behavior
So, here’s where the search gets interesting, the drill down into the search results. It’s also where I’ll share one of my first gripes: selecting something from the search results can be a bit confusing. Because depending on what type of element you select, you get different behaviors. And from what I have seen it depends on whether the elements are based on lotusscript. javascript, java, xpages, etc. or if they’re legacy elements.
The difference in newer and legacy elements is not really apparent until you start comparing them. In the case of newer design elements content, you can see the actual code where the search query was found. It’s clear and readable, which is good. There is clearly a shift between what is shown in the search results and what is selected and highlighted in the editor.
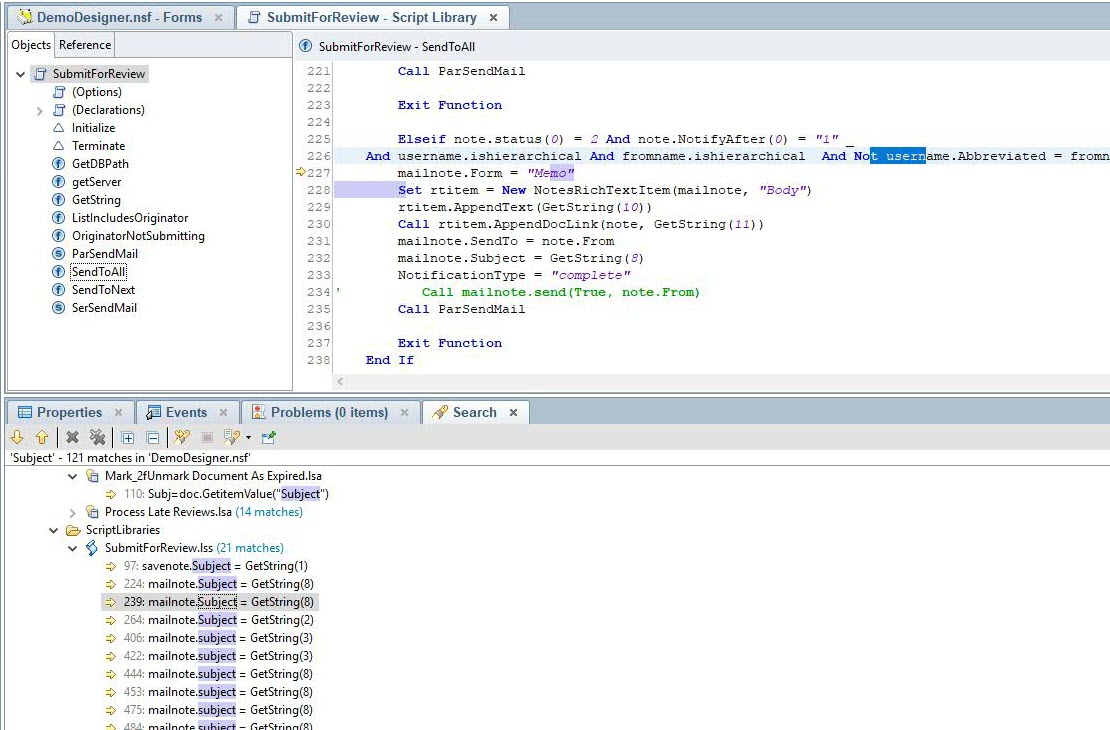
Take the results shown in fig. 6 where it says that the field name “Subject” was found in line 239 of a script.
Fig. 6 For newer design elements, what is shown and highlighted in the search results doesn’t correspond to what is shown in the editor.
But, the result isn’t too far away, and this is good enough for me in most cases. You may have different needs, but I can do with just a general starting point.
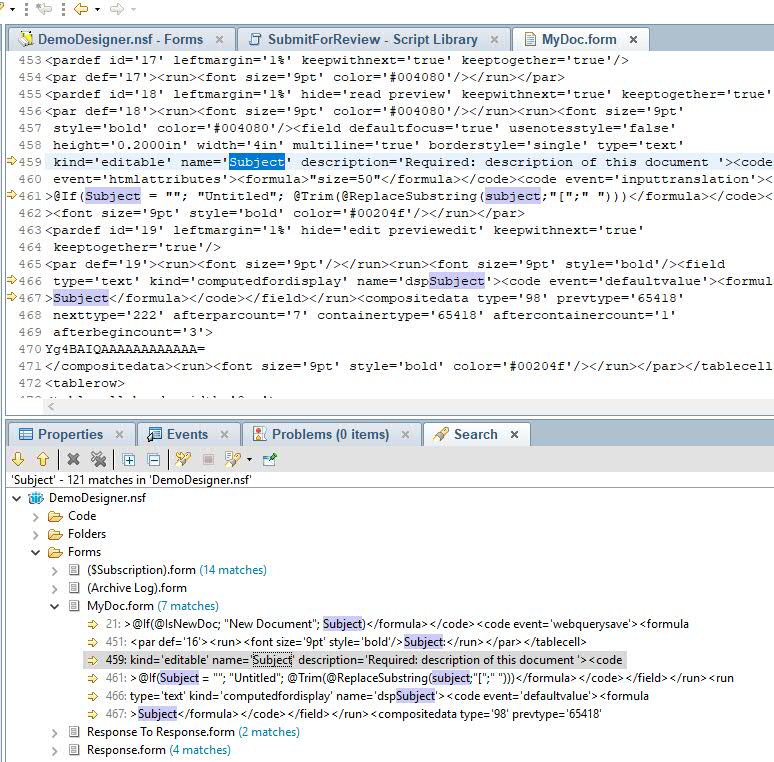
My main issue with how a form or other legacy element is shown in the preview of your search results is that what you see here is a DXL version of the design element. And because the DXL inserts XML tags and attributes into the preview, it takes some extra consideration to figure out the context of the search result. Is it in the element itself? A field? A toolbar? It’s not always clear at a glance (see fig. 7).
Fig. 7 The addition of different XML tags and attributes into the preview makes it a bit confusing to know what you’re really looking at.
A legacy-type quirk … and benefit
There is something odd with the selection in the search results for legacy-type elements. Clicking on the search result will show you the DXL preview. And in addition to what I mentioned earlier, this can be annoying because you can’t do anything from this preview. To edit it, you’d have to close the preview, find it in the Designer Navigator, and open again.
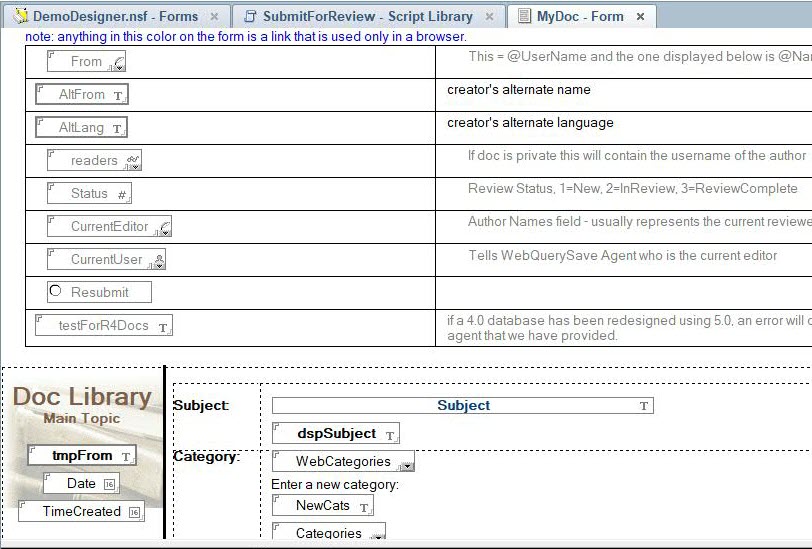
Now, if the DXL preview isn’t already open, double-clicking the element itself (not the line location) in the search result tree will open the element in its normal edit mode, without any search context—no search results are highlighted (see fig. 8). So you know your search result is there, but you’re left having to find it manually.
Fig. 8 The normal edit mode of legacy-type elements doesn’t keep any of the search context.
I like to use this double action as a workaround and just use the DXL preview as a kind of “general map” to see where my search results are, and then just close the preview and immediately select the element in the search results. The element pops up in the old-style edit mode without needing to look for it in the normal navigation.
A handy tool that gets the job done
Despite any shortcomings, the Designer client’s search function has always served me well. Being able to search and find a needle in the haystack that is the complexity of Notes databases is a real help. But nothing’s perfect, so it’s not surprising that there are certain aspects that could stand to be polished up in the future.
As I stated at the outset, this is part 2 of a 4-part series. Stay tuned for the next post exploring the comparison functionality within the Designer client.
But wait … what about search and replace?
This may come as a surprise, but due to the small inconsistencies in the search results (such as the line number, and the inaccuracies of the selection when double-clicking) … I have never made a regular practice of using the search and replace feature in the Designer client.
This is a perfect place to open up the discussion to you. What do you think about the search and replace feature in the Designer client? Do you use it? How about the search in general? How has it helped your workflow? Discuss in the comments.
Next installment in the series: What every Domino pro should know about the Designer client









Submit a comment